Free Tailwind CSS Landing Page - Flowbite Components
Jumpstart your project with our free, open-source landing page template using Tailwind CSS & Flowbite components. Easy to customize and deploy!
Free,
2.6m
Powerful Features
Discover what makes Namemancer stand out from the competition
Open Source
Fully transparent and modifiable source code, allowing for extensive customization and understanding of the structure.
Tailwind CSS Integration
Utilizes Tailwind CSS for utility-first styling, making it easy to design and maintain visually consistent interfaces.
Flowbite Library
Incorporates the Flowbite component library for pre-built widgets and interactive UI components, enhancing development efficiency.
Real-World Applications
See how Namemancer can transform your workflow and boost productivity
Rapid Prototyping
Ideal for developers and designers needing to quickly put together a polished website prototype.
Educational Projects
Perfect for educational purposes where learning and experimenting with Tailwind CSS and component libraries is the focus.
Startup MVPs
Startups can leverage this free resource to build and test their Minimum Viable Products (MVPs) with reduced development cost and time.
Final Thoughts
Our open-source landing page templating solution empowers you to swiftly deploy elegant web pages, backed by the robustness of Tailwind CSS and Flowbite components. It's never been easier to launch a sleek, professional web presence.
Share & Embed
Help others discover Namemancer by embedding it on your website
Dark Theme
Perfect for dark websites

Light Theme
Ideal for light websites

Namemancer Alternatives

Streamlines Next.js project setup with tailored tools and optimization integrations.

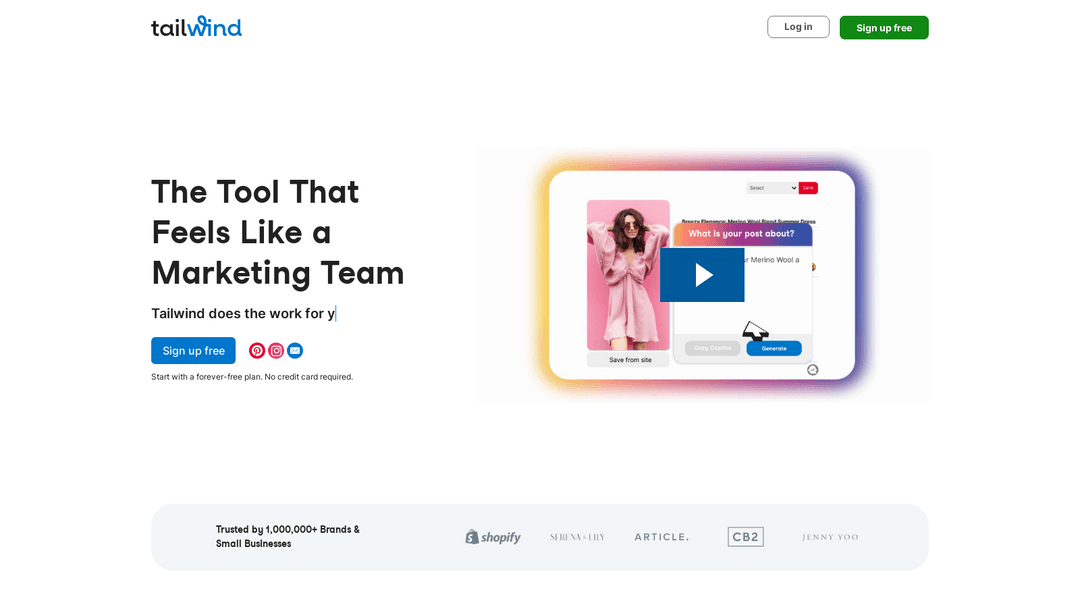
Streamline social media/email marketing with AI content, scheduling, analytics. Free start.

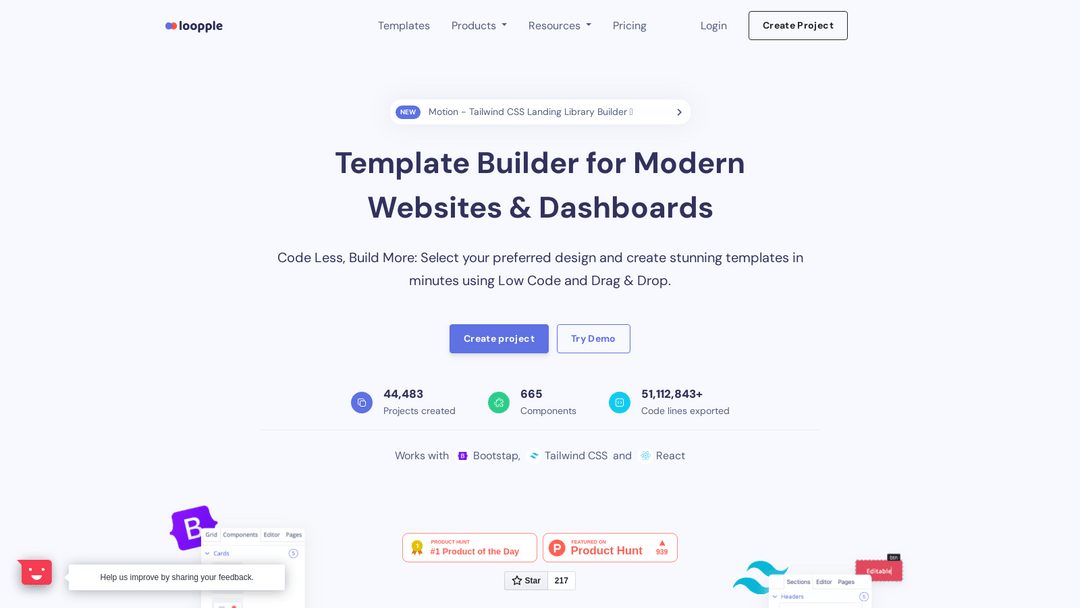
Drag-and-drop builder for Tailwind, Bootstrap, React websites, and dashboards.

LampBuilder creates AI-generated landing pages for startups with full web services.

Our platform facilitates quick landing page creation for immediate signup collection.

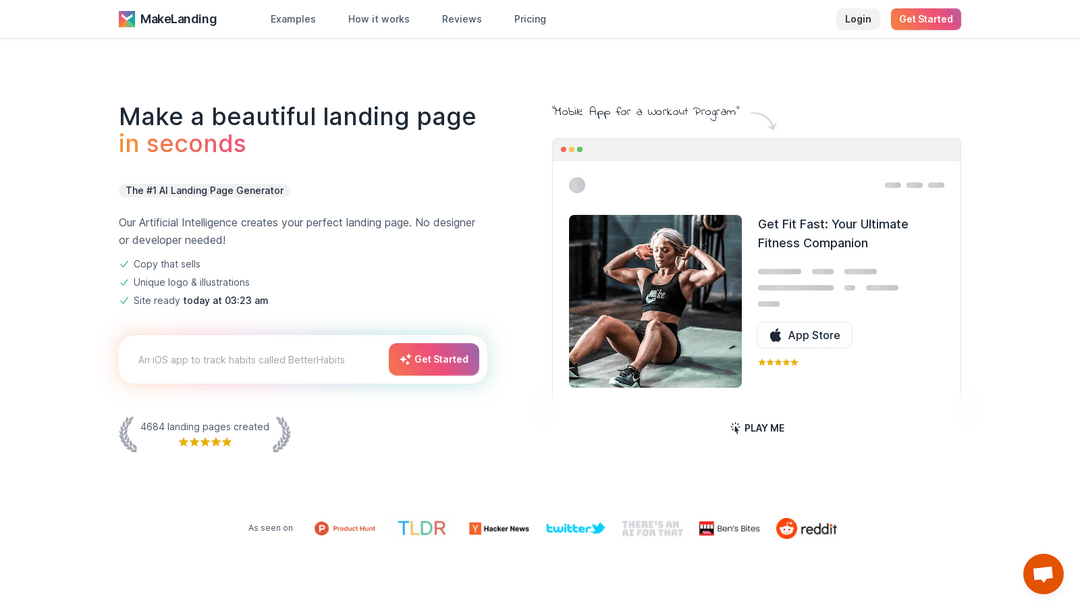
AI streamlines landing page creation: auto-design, write, and generate visuals.

AI-powered web design and copywriting, chatbots, sales boost, century-long hosting.